Informational images
Informational images graphically represent concepts and information, and typically include pictures, photos, and illustrations. In the alt text, provide a short description of the essential information presented in the image and why it is relevant to the text.
important
If an image is fully described in the body text, then you don't need to include the same information in the alt text. For example, you can use a blank alt attribute for an icon that's accompanied by its name in UI reference content.
For more information about blank alt attributes, refer to Decorative images.
For help with writing alt text for a particular image, post in the #talk-accessibility Slack channel.
Example informational images
The following sections provide example images along with their suggested alt text and code examples.
Example 1: Informational illustration
The following tutorial inline image supports a basic explanation of the behavior of light for beginner learners who may not have a clear understanding of physics fundamentals. Specifically, the image illustrates how light travels from a source in straight lines in the form of waves.

Source: Get started with lighting (Unity Learn).
Suggested alt text: A street lamp shines at night. The lamp emits a focused beam of light that contains a directional arrow with a wave to its tail, to illustrate that light travels in waves and those waves travel in straight lines.
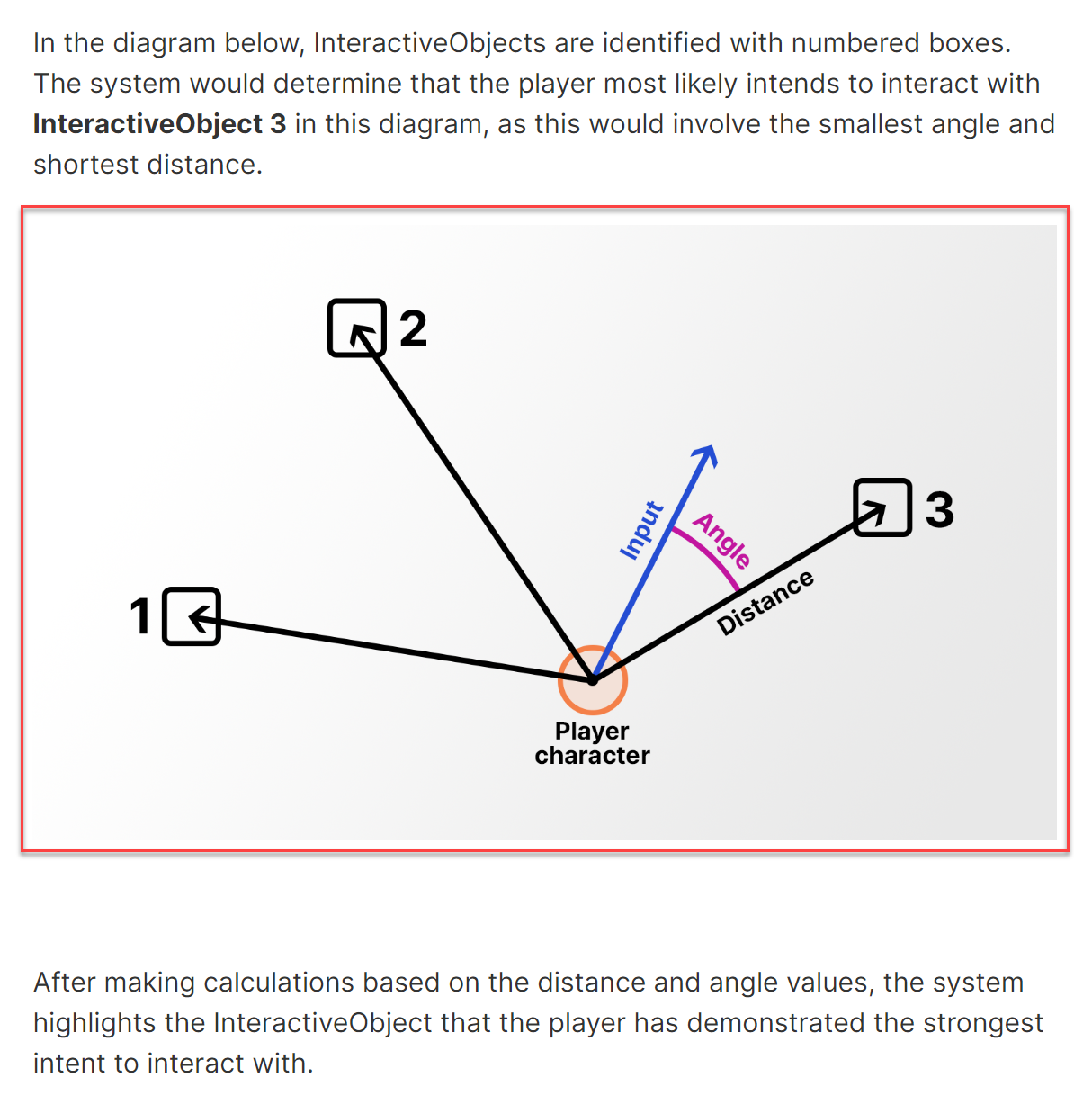
Example 2: Informational diagram
The following tutorial inline image supports an explanation of how a player movement system in a game determines user intent. The image is framed with guidance in interpretation in the step text, under the subheading Determining player intent.

Source: Player Movement (Unity Learn).
Suggested alt text:
A vector diagram that represents the player character, the user's input, and the three InteractiveObjects. The user's input vector creates the smallest angle and shortest distance with InteractiveObject 3.